
2025-07-09 04:05:06
🌗 Як у Figma перевірити контраст — і навіщо це взагалі
У Figma з’явилась вбудована перевірка контрасту, щоб інтерфейси були комфортними для всіх користувачів і відповідали міжнародним стандартам. Тобто, більше не потрібно шукати плагіни чи сторонні сервіси!
Як це працює:
→ Виділіть текст або графіку
→ У панелі властивостей знайдіть Fill (Заливка)
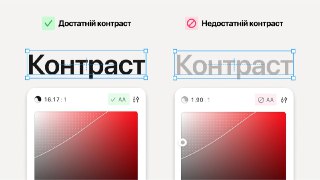
→ Натисніть останню іконку з колом — побачите коефіцієнт контрасту й позначку відповідності стандарту
Figma відразу підкаже співвідношення (наприклад, 4.5:1), позначить рівень AA чи AAA (це різні стандарти доступності), і дозволить змінити тип елемента або сам стандарт.
Навіщо це потрібно? Щоб інтерфейси були читабельними та зручними для кожного, навіть якщо зір відрізняється. AA — це базовий рівень (контраст від 4.5:1 для тексту), AAA — підвищений (від 7:1).
👀 Ще більше корисного про колір і доступність — на курсі «Історія теорії кольору та колірні моделі».
Навчання | Події | Instagram
У Figma з’явилась вбудована перевірка контрасту, щоб інтерфейси були комфортними для всіх користувачів і відповідали міжнародним стандартам. Тобто, більше не потрібно шукати плагіни чи сторонні сервіси!
Як це працює:
→ Виділіть текст або графіку
→ У панелі властивостей знайдіть Fill (Заливка)
→ Натисніть останню іконку з колом — побачите коефіцієнт контрасту й позначку відповідності стандарту
Figma відразу підкаже співвідношення (наприклад, 4.5:1), позначить рівень AA чи AAA (це різні стандарти доступності), і дозволить змінити тип елемента або сам стандарт.
Навіщо це потрібно? Щоб інтерфейси були читабельними та зручними для кожного, навіть якщо зір відрізняється. AA — це базовий рівень (контраст від 4.5:1 для тексту), AAA — підвищений (від 7:1).
👀 Ще більше корисного про колір і доступність — на курсі «Історія теорії кольору та колірні моделі».
Навчання | Події | Instagram